Crypto Box致力于成为最专业的Web3投研信息、实用工具、教程百科平台!我们的愿景是以社区发掘+深入投研+技术工具帮助Web3投资者。
大家好,之前写过zkSync Era的交互教程,但是现在空投越来越卷,zkSync Era的地址已经快300万了,可能多做一点就
有意外的收获,今天给大家带来如何在zkSync Era上部署智能合约,增加获得空投的权重。
本教程是在不使用VPS的情况下,在任何平台(MacOs、Windows)上部署zkSync Era主网和测试网智能合约的教程。
一、准备工作
1、用Crypto Box添加 ZkSync Era 网络
https://www.cpbox.io/metamask/helper

也可以手动添加:
测试网:
网络名称:zkSync Era Testnet
RPC URL:
https://testnet.era.zksync.dev
链 ID:280
货币符号:ETH
Block Explorer URL:
https://goerli.explorer.zksync.io/
WebSocket URL:
wss://testnet.era.zksync.dev/ws
主网:
网络名称:zkSync Era Mainnet
RPC URL:
https://mainnet.era.zksync.io
链 ID:324
货币符号:ETH
Block Explorer URL:
https://explorer.zksync.io/
WebSocket URL:
wss://mainnet.era.zksync.io/ws
2、领取测试网代币
https: //portal.zksync.io/bridge

如果觉得太少了,可以在桥里面跨:
https://goerli.portal.zksync.io/bridge

3、下载Visual Studio Code:
https://code.visualstudio.com/
4、下载Node.Js,:
https://nodejs.org/en

下载安装后就可以关闭了,多数在VSC(Visual Studio Code)里面操作。
二、部署智能合约
本教程提供两种部署方式:
1、简化版
2、全流程版
大家根据自己喜好,或者哪一步好跑通,就部署哪一步就可以。
(一)简化版
简化版是给有一定基础的用户参考的,如果你是小白,请跳过简化版,看下面的保姆级【全流程版】
1、在”Extensions”中搜索“Solidity”和“NpM Intellisense”,安装;

2、转到source control(源代码管理)部分,第一次要点击“Download Git for Windows”,下载Git,然后点击“Reload”;
然后点击Clone Repository(克隆存储库)并在搜素框粘贴此链接:
https://github.com/sevRipen/Greeter
可以在桌面创建一个叫“ZKSYNC”的文件夹。

3、打开终端(下图)并插入命令之一,具体取决于你的版本:
yarn init -y或npm init -y

然后我们输入:
npm add -D typescript ts-node @types/node ethers@^5.7.2 zksync-web3@^0.14.3 @ethersproject/hash @ethersproject/web hardhat @matterlabs/hardhat-zksync-solc @matterlabs/hardhat-zksync-deploybr
安装完成后,根据第一次输入的命令,选择以下命令之一:yarn hardhat compile或npx hardhat compile
4、在左侧,找到deploy部分并将其打开。找到一个deploy.ts文件,插入MetaMask密钥;

5、设置自动保存;转到deploy部分,在Auto Save搜索Settings 6,并选择afterDelay;
最后一个命令:yarn hardhat deploy-zksync或者npx hardhat deploy-zksync等待合约部署结束。
钱包中必须有ETH才能支付Gas。平均3–5分钟完成,所以输入命令后需要稍等片刻。但这还不是全部,在收到数据后,你需要激活合约并检查其运行情况。
(二)全流程版
1、先在桌面创建一个“HELLO-ZKSYNC”或者“ZKSYNC”文件夹;
打开Visual Studio,并按照如下操作,打开你创建的文件夹;

2、单击右上角的图标,打开一个带有终端的面板(默认情况下,将ZKSYNC选择为文件夹路径)

3、在终端中,写入一个命令(或通过按鼠标右键复制和粘贴):
npm init -y
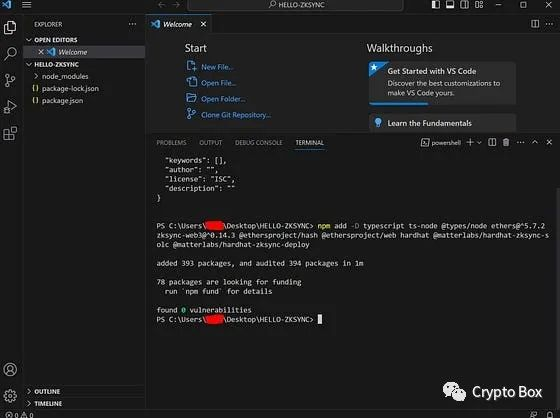
但这不是重点,重点是看输入这行指令后,界面变成我发的这样才算成功。
下午发的教程里面,粉丝说这一步没有截图,他不会。我晚上有补了一张图片,所以会看到这张图跟其他图有点不同。
但这不是重点,重点是看输入这行指令后,界面变成我发的这样才算成功。

注意看:如果你输入上面的指令,提示说npm没有识别,那可能是版本的原因,试试这个指令(简化版中有提到过):
yarn init -y
然后继续输入:
npm add -D typescript ts-node @types/node ethers@^5.7.2 zksync-web3@^0.14.3 @ethersproject/hash @ethersproject/web hardhat @matterlabs/hardhat-zksync-solc @matterlabs/hardhat-zksync-deploy
下午发的一版里面,粉丝说这一步没有截图,他不会。我晚上有补了一张图片,所以会看到这张图跟其他图有点不同。
但这不是重点,重点是看输入这行指令后,界面变成我发的这样才算成功。

4、选择ZKSYNC,按照下图示例在文件夹中创建一个文件,并将其命名hardhat.config.ts

5、将智能合约部署到网络;
单击你刚刚创建的hardhat.config.ts,将打开一个字段,我们可以在其中粘贴以下文本。
如果你想部署在测试网中,则用测试网络,如果在主网中,则用主网:
对于测试网:
import "@matterlabs/hardhat-zksync-deploy";
import "@matterlabs/hardhat-zksync-solc";
module.exports = {
zksolc: {
version: "1.3.5",
compilerSource: "binary",
settings: {},
},
defaultNetwork: "zkTestnet",
networks: {
zkTestnet: {
url: "https://zksync2-testnet.zksync.dev", // URL of the zkSync network RPC
ethNetwork: "goerli", // Can also be the RPC URL of the Ethereum network (e.g. `https://goerli.infura.io/v3/<API_KEY>`)
zksync: true,
},
},
solidity: {
version: "0.8.17",
},
};
对于主网:
import "@matterlabs/hardhat-zksync-deploy";
import "@matterlabs/hardhat-zksync-solc";
module.exports = {
zksolc: {
version: "1.3.5",
compilerSource: "binary",
settings: {},
},
defaultNetwork: "zkSyncMainnet", networks: {
zkSyncMainnet: {
url: "https://zksync2-mainnet.zksync.io",
ethNetwork: "mainnet", // Can also be the RPC URL of the network (e.g. `https://goerli.infura.io/v3/<API_KEY>`)
zksync: true,
},
},
solidity: {
version: "0.8.17",
},
};
如下图:

6、关闭文件,选择保存更改

7、在ZKSYNC文件的左侧,点击创建按钮,创建contracts和deploy文件夹,如图:

8、在contracts文件夹中,创建Greeter.sol文件;

将以下代码粘贴到其中
//SPDX-License-Identifier: Unlicensed
pragma solidity ^0.8.0;
contract Greeter {
string private greeting; constructor(string memory _greeting) {
greeting = _greeting;
} function greet() public view returns (string memory) {
return greeting;
} function setGreeting(string memory _greeting) public {
greeting = _greeting;
}
}
关闭文件并保存
9、在终端中输入下一个命令,并按 Enter
npx hardhat compilebr
如果一切正确,将出现以下消息:

需要注意的是,很多人在这一步会出现如下错误:

这是VPN的原因,下载没有完成。粉丝提醒,用如下代码查看是不是端口没有打开:
http_proxy=http://127.0.0.1:7890 yarn hardhat compilebr

10、在屏幕左边选择deploy ,将deploy.ts文件创建到里面

并将如下代码粘贴到其中:
import fs from "fs"
import { utils, Wallet } from "zksync-web3";
import * as ethers from "ethers";
import { HardhatRuntimeEnvironment } from "hardhat/types";
import { Deployer } from "@matterlabs/hardhat-zksync-deploy";
const PRIV_KEY = fs.readFileSync(".secret").toString()// An example of a deploy script that will deploy and call a simple contract.
export default async function (hre: HardhatRuntimeEnvironment) {
console.log(`Running deploy script for the Greeter contract`); // Initialize the wallet.
const wallet = new Wallet(PRIV_KEY); // Create deployer object and load the artifact of the contract we want to deploy.
const deployer = new Deployer(hre, wallet);
const artifact = await deployer.loadArtifact("Greeter"); // Deposit some funds to L2 in order to be able to perform L2 transactions.
// const depositAmount = ethers.utils.parseEther("0.001");
// const depositHandle = await deployer.zkWallet.deposit({
// to: deployer.zkWallet.address,
// token: utils.ETH_ADDRESS,
// amount: depositAmount,
// });
// Wait until the deposit is processed on zkSync
// await depositHandle.wait(); // Deploy this contract. The returned object will be of a `Contract` type, similarly to ones in `ethers`.
// `greeting` is an argument for contract constructor.
const greeting = "Hi there!";
const greeterContract = await deployer.deploy(artifact, [greeting]);
console.log("constructor args:" + greeterContract.interface.encodeDeploy([greeting]));
// Show the contract info.
const contractAddress = greeterContract.address;
console.log(`${artifact.contractName} was deployed to ${contractAddress}`); // Call the deployed contract.
const greetingFromContract = await greeterContract.greet();
if (greetingFromContract == greeting) {
console.log(`Contract greets us with ${greeting}!`);
} else {
console.error(`Contract said something unexpected: ${greetingFromContract}`);
} // Edit the greeting of the contract
const newGreeting = "Hey guys";
const setNewGreetingHandle = await greeterContract.setGreeting(newGreeting);
await setNewGreetingHandle.wait(); const newGreetingFromContract = await greeterContract.greet();
if (newGreetingFromContract == newGreeting) {
console.log(`Contract greets us with ${newGreeting}!`);
} else {
console.error(`Contract said something unexpected: ${newGreetingFromContract}`);
}
}
关闭文件并保存。
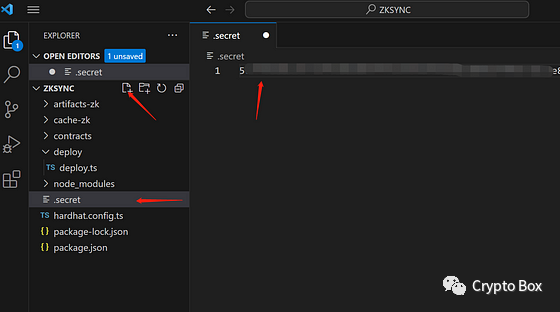
11、在ZKSYNC文件夹中创建一个名为.secret的文件,并在在此处粘贴私钥,如下图:

关闭并保存。
12、输入最后一个命令来部署合约
npx hardhat deploy-zksyncbr
如果一切正确,会出现如下所示:

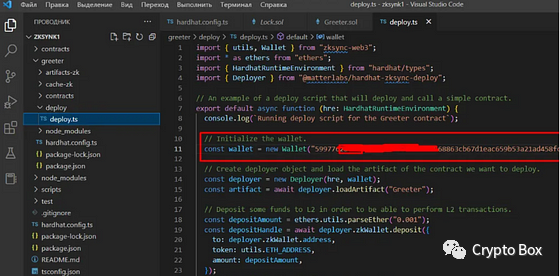
如果报错,请返回到deploy 的 deploy.ts文件里面,找到
const wallet = new Wallet(PRIV_KEY)
将PRIV_KEY替换成你的私钥,就像这样:

关闭并保存。
然后输入如下指令,部署智能合约
npx hardhat deploy-zksyncbr
一般要等3–5分钟,钱包里必须要有以太坊。
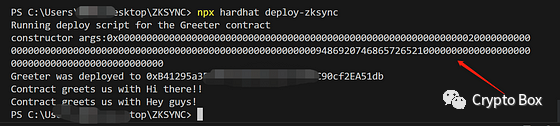
如果没问题,屏幕会有如下显示:
13、查看
复制合约地址,然后去浏览器中查看。
如果你是在测试网中部署的,请用这个链接:
https://goerli.explorer.zksync.io/
如果你是在主网中部署的,请用这个链接:
https://explorer.zksync.io/

如果你没有来得及复制,你的终端就断网了,可以在浏览器中通过地址搜索;
三、验证合约
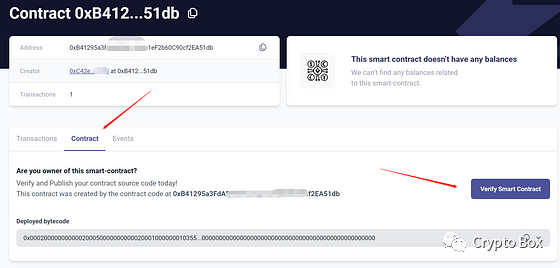
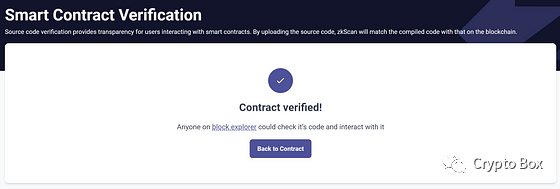
1、在刚打开的区块链浏览器上,选择下方contract,点击Verify Smart Contract;

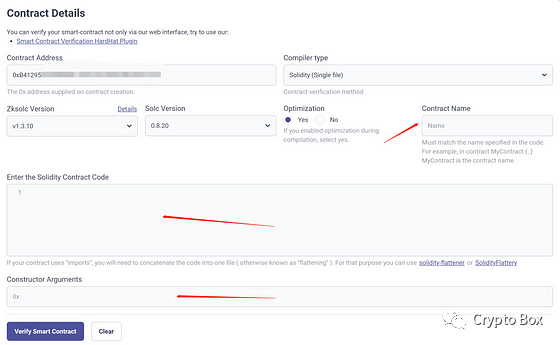
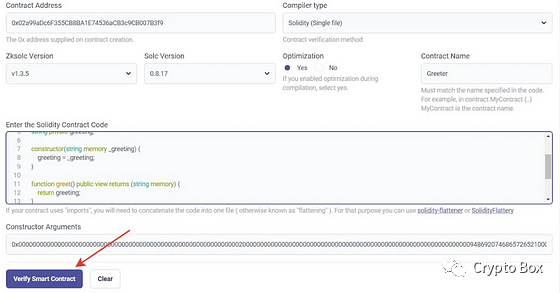
2、填写智能合约,下图打箭头的部分都是要填写的:

Contract Name 填Greeter
在Enter the Solidy Contract Code栏中,粘贴:
//SPDX-License-Identifier: Unlicense
pragma solidity ^0.8.0;
contract Greeter {
string private greeting;
constructor(string memory _greeting) {
greeting = _greeting;
}
function greet() public view returns (string memory) {
return greeting;
}
function setGreeting(string memory _greeting) public {
greeting = _greeting;
}
}
在 Constructor Arguments 栏中,插入部署合约后出现的数据:

如果找不到了,反正测试网都是一样的,填下面的数据:
0x000000000000000000000000000000000000000000000000000000000000002000000000000000000000000000000000000000000000000000000000000000094869207468657265210000000000000000000000000000000000000000000000br
3、填写所有栏后,点击“Verify Smart Contract”;

出现如下界面,说明部署成功;如果报错,请降低版本。

如果你想查看部署的版本,可以在Visual Studio的hardhat.config.ts文件中查看:

四、运行合约
验证成功后,可以去检查智能合约的运行情况。
1、点击区块链浏览器中的Back to contract,并转到contract部分。
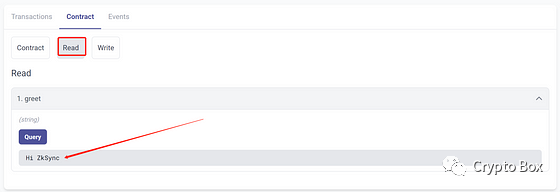
2、选择read部分,点击Query按钮,应出现以下消息:Hey guys!

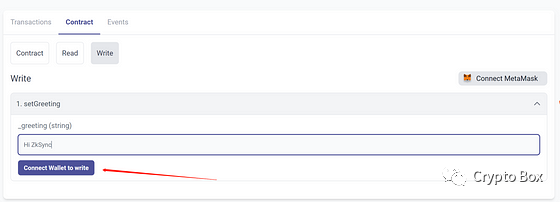
3、转到Write,打开,写下任何短语,例如Hi ZkSync,然后点击Connect Write to write 确认交易(要确认2次)。

4、交易完成后,返回read部分,并按下Query按钮,我们应该会看到我们在上次操作中写入的短语。
如果像下图这样,恭喜你,你的智能合约已打开并成功运行。

如果没有出现,请返回Write部分,看看你是不是没有出现交易Hash,如果没有出现,请在此点击Write。
本文走的全部都是测试网的教程,如果你全部跑通,可以试试在主网上部署,这样可以增加你钱包的权重,最重要的是Gas费很低。
官方文档:
https://era.zksync.io/docs/dev/building-on-zksync/contracts/contract-deployment.html#smart-contract-security
以上就是关于zkSync Era智能合约部署的全部教程,感谢观看。
结语:最后感谢这篇教程的作者 加密狗老师 ,大家可以关注一下 加密狗老师 的推特:https://twitter.com/JiamigouCn
觉得这篇文章写的不错的朋友,也可以关注我们Crypto Box的公众号,同时Crypto Box也欢迎大家加入我们的社区与我们一起交流!
Crypto Box是一个致力于成为最专业的Web3投研信息、实用工具、教程百科平台!我们的愿景是以社区发掘+深入投研+技术工具帮助Web3投资者。
Website:
https://www.cpbox.io
Twitter:
https://twitter.com/Web3CryptoBox
Discord:
https://discord.gg/4PHP43bgp
Telegram:
https://t.me/cpboxio